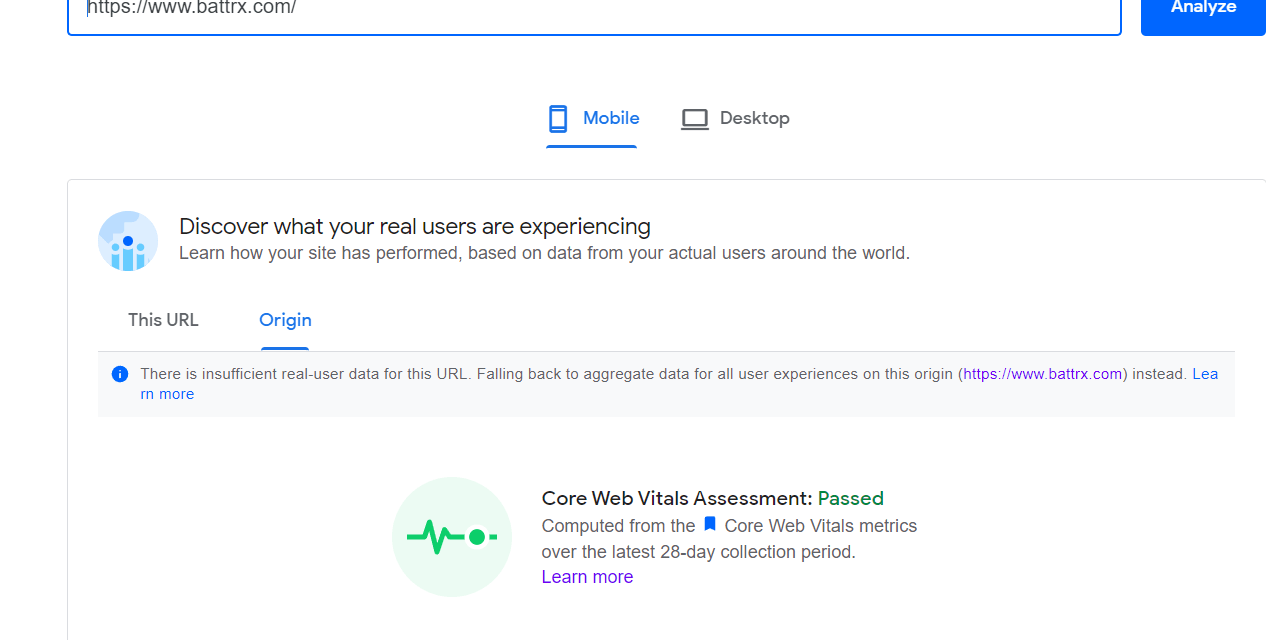
I am neither a technical SEO nor a developer. But happy to see that , one of the sites that I developed using WordPress and did SEO for is passing the core webvitals – https://lnkd.in/gpyaixKM
site: https://battrx.com
used Flyingscripts & Bunny CDN plus generatepress for Woocommerce.
How to Pass Google Page Speed Insights – Core Web vitals:
Note: I am neither a technical SEO, nor a Programmer. Just posting based on what I did to my client site – https://battrx.com
Used Asset CleanUp: Page Speed Booster plugin
Used Flying scripts Plugin
Used BunnyCDN (Including their premium subscription)
Removed Google Fonts throughout the site.
On first scroll, I used an image overlay over the video.
Used Generatepress theme for the Woocommerce site.